查看我们对 UI/UX 设计的 5 个最佳 Sketch 替代设计工具的评测。

Sketch的替代品有哪些?Sketch 是仅用于矢量编辑的 Mac 设计工具,可以说是最流行的 UI 设计工具之一。Sketch 自 2010 年问世以来,拥有庞大的插件和集成生态系统,更不用说数以百万计的第三方设计模板、资产、视频、照片和其他资源来补充其核心功能。一年 99 美元,包括更新,它非常实惠,即使你之后不更新,你也可以继续使用该平台,尽管没有后续更新。
然而,Sketch 也有几个缺点。首先,没有 Windows 版本,它遗漏了大量的设计人员。它也在 Mac 系统上本地运行,缺乏基于云的现代设计平台的可访问性。它还缺乏用于屏幕内转换和效果的丰富动画功能。与 Adobe XD 不同,它不提供 3D 建模。最重要的是,原型制作是一个费力的过程。
类似Sketch的有哪些?市场上有这么多较新的 Sketch 替代工具,让我们探索一些在过去几年中在 UI 设计领域取得成功的工具,以及一些比旧实用程序更具适应性、协作性和综合性的较新平台,例如Sketch。这些工具是为设计目的以及快速原型设计而创建的,使它们更适合敏捷和其他以迭代设计为核心的软件开发方法。
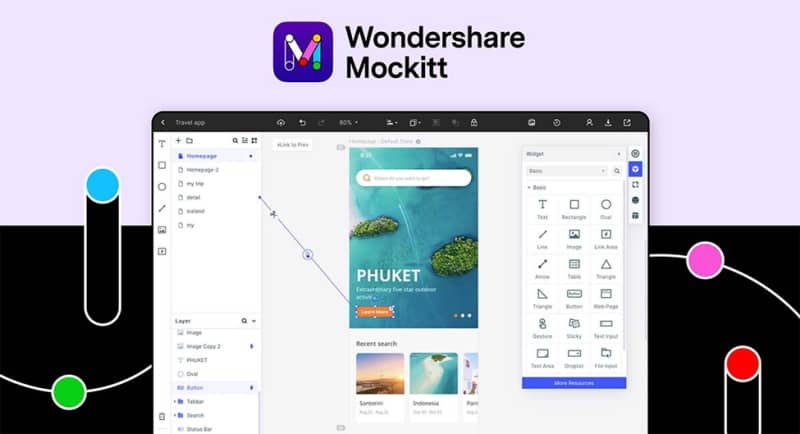
Mockitt

UI/UX设计工具合集:顶级 Sketch 替代方案的竞争者之一是 Wondershare Mockitt,它是一个完全加载的设计、原型制作、流程图和思维导图工具,托管在云上。Mockitt 通过为敏捷团队提供正确的工具和正确的界面来帮助他们快速行动,收集所有利益相关者的反馈,并以流畅和无缝的方式改进后续迭代。它包括大量的 UI 组件、小部件、UI 布局、模板、UI 工具包和设计系统库,这些库可在设计团队成员之间进行自定义和共享。它还可以通过加速审查、评论、反馈、迭代和批准过程并提高团队整体效率来实现利益相关者之间的深入协作。
Mockitt 的显着特点
- Mockitt 设计平台具有解决 UI/UX 设计各个功能方面的特定工具。矢量绘图工具或设计工具允许设计人员创建徽标、小部件和其他组件;用于创建用户流和逻辑图的流程图工具让前端开发人员更清楚地了解各种交互背后的目的和逻辑,以及它们应该如何部署到最终产品中;原型制作功能提供快速链接和链接编辑以创建交互、动画和其他效果;最后,即将推出的思维导图工具将帮助整个团队对正在开发的产品的各个方面进行头脑风暴。
- 设计人员可以访问包含通用和特定于平台的组件和动态小部件的广泛资产存储库,使他们能够创建栩栩如生并模仿最终产品的响应式原型。开发人员无需再猜测布局应该是什么样子,应该包含哪些组件,以及它们应该如何运行。Sketch 设计导入功能可帮助设计人员进行设计以加快原型制作。
- 轻松的预览共享、在线评论、紧密的反馈循环和实时审查选项允许多个利益相关者在从概念设计到批准的原型的整个迭代过程中保持在同一页面上。
- 方便的开发人员交接具有代码就绪组件,无需设计人员干预即可检查、复制和下载这些组件。
Figma

Sketch的替代品有哪些?另一种非常受 UI 设计师欢迎的基于云的产品是 Figma。经过一年的邀请预览后,Figma 于 2016 年向公众推出,通过为创意产业提供云托管设计平台打破了传统模式。在短时间内,它在其多功能平台和庞大的第三方贡献者社区上获得了超过 200 万用户,这些贡献者定期发布插件、UI 套件、设计系统、图标集等等。至于缺点,Figma 的成本对于预算有限的小型设计团队来说有些望而却步。它还具有一些陡峭的学习曲线和关于平台核心功能的知识库不足。尽管如此,它还是一个引人注目的 Sketch 替代品,还允许你导入 Sketch 设计以对其进行原型设计。
Figma 的显着特点
- 包含小部件和组件的广泛资产库
- 强大的设计工具,如 Arc 工具、OpenType 和 Vector Networks
- 自动布局和调整大小 - 内容感知布局
- 广泛的插件生态系统 - 在你的组织内创建和分发私有插件
- 定义样式以保持跨屏幕和设计的一致性
- 使用悬停等微妙手势轻松制作原型
- 过渡和动画使原型更加动态
- 协作:共同编辑、观察模式、版本历史、分享、评论等。
Adobe XD

UI/UX设计工具合集:Adobe XD 的主要吸引力在于它能够从 Illustrator 和 Photoshop 中提取组件。就其本身而言,它可以帮助创建令人惊叹的逼真设计,但其真正的力量来自于与 Adobe Document Cloud 的集成。存储在云端的设计可以共同编辑,并且可以进行广泛的协作操作。原型制作相对简单,你甚至可以在一个画板中定义多个组件状态。但是,为了在完整设计上进行协作,你的所有画板必须首先链接在一起。或者,你可以仅链接几个画板来展示特定流程并与他人共享。
Adobe XD 的显着特点
- 非常适合构建设计系统和风格指南,以确保组织产品的设计一致性
- 与 Photoshop、Illustrator 和 Sketch 文件兼容
- 精确的矢量编辑(不适合自定义矢量图)
- 丰富的组件库
- 使用拖放链接轻松制作原型;还支持语音原型制作
- 与第三方工具配合使用的丰富插件和集成
- 适用于熟悉其他 Adobe 产品的人的简单学习曲线
- 庞大的用户社区弥补了客户支持的不足
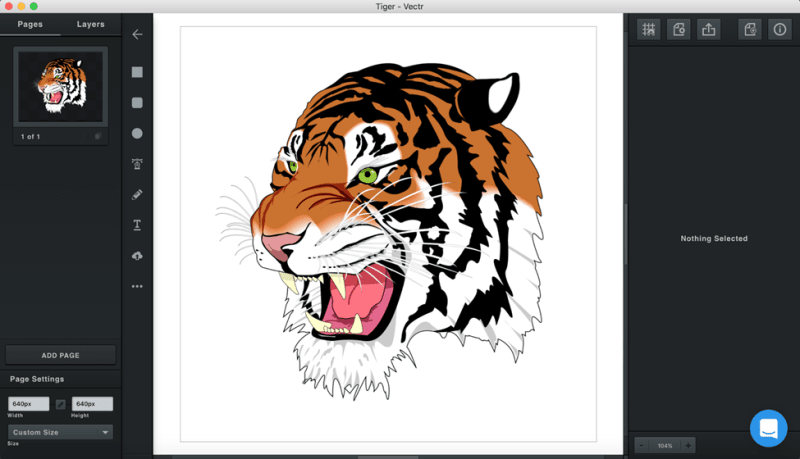
Vectr

类似Sketch的有哪些?如果你正在寻找一款纯粹的矢量设计工具,那么 Vectr 就是你的不二之选,它是试图在设计世界中立足的新设计师的完美工具。这是一个很好的 Sketch 替代品,具有简单的控件和版本,适用于在线(云)和桌面使用。矢量绘图功能处于中等水平,但由于该平台可以免费使用,因此你不会听到任何抱怨。事实上,Vectr 得到了一些企业主的好评,他们在没有专业设计师帮助的情况下能够设计他们的徽标和其他品牌材料,这说明了该平台的易用性因素。在线工具唯一的问题是你的浏览器需要更新到最新版本,否则你会看到很多滞后;还要确保你的 Internet 连接稳定,如果你只是作为访客尝试一下,
Vectr 的显着特点
- 足够的矢量绘图和编辑工具
- 提供在线和桌面选项
- 免费使用
- 以共享设计的形式提供基本协作
- 图片导入和编辑
- 非常适合徽标设计、线框图、流程图、树结构等。
FluidUI

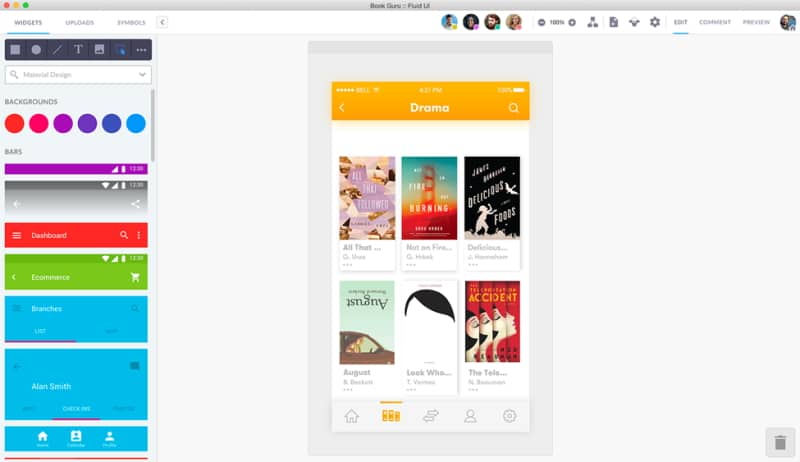
UI/UX设计工具合集:FluidUI 带有一个相当强大的组件库,其中包含适用于 iOS 和其他平台的特定于设备的元素。它对于创建快速模型和快速原型制作非常有用。你也可以将自己的资产上传到平台。它还包括页面动画、触摸手势,是一个具有轻松共享、评论/反馈、页面锁定、审阅者模式和其他功能的协作平台。
- 具有 2000 多个组件的集成资产库和导入本地资产的能力
- 使用手势选项、过渡、页面动画和其他动态元素拖放原型
- 链接系统使快速原型制作变得容易,包括在链接时克隆屏幕,使你能够在原型制作时创建屏幕流
- 在云端共同编辑设计
- 实时视频通话以实现更好的协作
- Reviewer 模式允许用户点击原型——非常适合远程用户测试
- 带实时视频的演示功能
- 用于快速迭代的紧密反馈循环
- 用于本地体验的桌面客户端和用于预览的移动版本
哪个是最好的Sketch替代设计工具?
每个平台都有其通常的铁杆粉丝,包括 Sketch。总体而言,Wondershare Mockitt在可用性和性能方面处于领先地位,因为创作者受益于从 Sketch 等更成熟的产品中学习。人气方面,Figma 领先,用户超过 200 万。由于设计卓越,Adobe XD 获奖。
话虽如此,如果你将每个平台的所有功能放在一起并将其与使用该平台的成本进行比较,Wondershare Mockitt 具有明显的优势。对于全面的企业计划,每位用户每年只需 99 美元,它在定价方面胜过所有其他工具。当然,Vectr 可以免费使用,但它不是一个全面的原型设计工具。
与之形成鲜明对比的是,Mockitt 不仅是强大的矢量设计和 UI 设计实用程序,而且还是用于快速原型设计、用户流设计和协作设计的强大工具;此外,它的设计优势在于以透明和可见性为中心主题,无论设计多么复杂、涉及多少用户或他们位于何处,都可以让利益相关者无缝地协同工作。无论你是单身女性企业家还是设计师和开发人员分布在几大洲的跨国公司,这都是你设计项目所需的那种工具。

