了解如何使用来自不同工具包的图标轻松创建自己的一组 SVG 图标。

现在在网络上包含图标是一件令人头疼的事。不是因为它很难,而是因为真的有很多选择可供选择。例如,一些最常用的图标套件是:
- Font Awesome
- Linecons
- Zondicons
- Typicons
- Material Icons
这些实际上只是你必须在 Web 应用程序中包含图标的所有可能选项中的一小部分。它们中的大多数都以 TTF、OTF、WOFF、EOT 和 SVG 等格式提供。根据你的需要,你可能需要一种或另一种格式。就我而言,我使用 SVG,因为它非常轻巧,而且我不需要使用图标作为字体的所有优点,因为我不会将图标与文本混合在一起。此外,当你谈到网站的性能时,使用 SVG 图标而不是其他格式确实是一个优势,因为它非常轻巧,你不需要加载 +200KB 的字体工具包来只包含来自庞大集合中的几个图标你不会使用,使用 SVG,你可以简单地选择要添加的内容,仅此而已。许多开发人员不知道很棒的<defs>用于存储稍后将使用的图形对象的元素,而不是立即使用。稍后可以通过 SVG 元素内的 use 元素引用它们。
如何创建自定义SVG图标系统?基于 SVG 的图标的主要目标是以 XML 格式定义基于矢量的图形。它们正在成为网络字体和图像的新轻量级标准。在本文中,我将向你解释如何使用来自不同字体套件的多个图标轻松创建自己的轻量级 SVG 图标系统。
创建自定义SVG图标系统的方法详情
- 极其轻量级:仅包含你将在项目中使用的图标,而不是加载整个图标库。
- 基于 SVG:你的图标将一如既往地清晰。
1. 访问 IcoMoon 应用程序
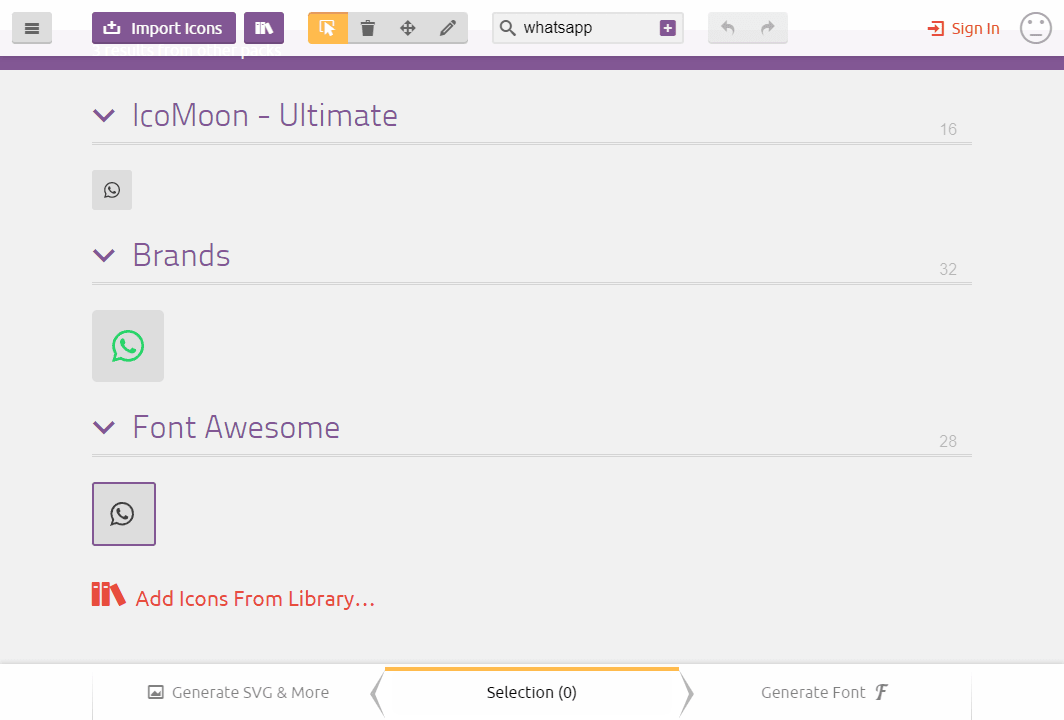
自定义SVG图标系统如何创建?该IcoMoon在线应用程序是一个免费的服务,以使容易地创建你自己的像素完美的图标集合的想法建造。打开网络应用程序后,你会发现一个重要的收藏图标。在此界面中,你只需要搜索并选择你需要添加到你的收藏中的那些:

该应用程序非常有用,因此我建议你自己探索和发现更多功能,例如导入新的字体工具包,仅以字体格式导出你想要的图标等。
2. 选择 Icons 并生成 SVG
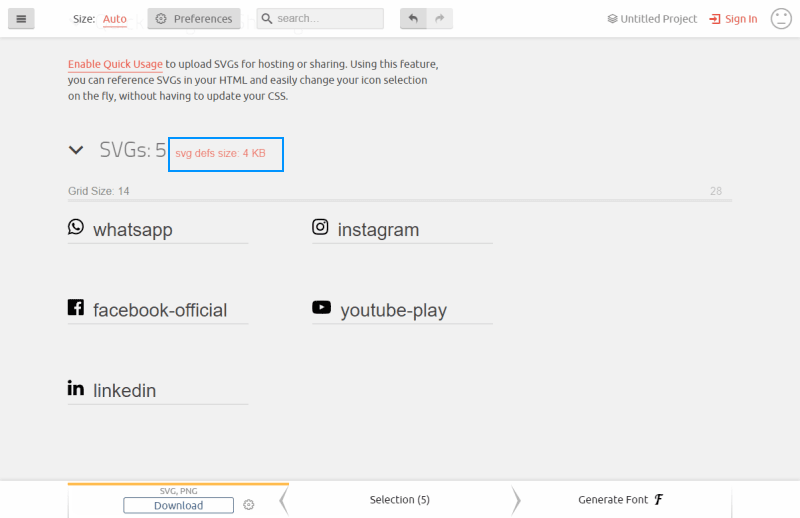
如何创建自定义SVG图标系统?在这种情况下,我将使用社交图标构建一个集合。将它们添加到你的收藏中后,只需单击网站底部的“生成 SVG 及更多”,你就会看到所选图标的收藏。在此窗口中,单击 SVG defs size 链接:

创建自定义SVG图标系统的方法:将出现一个新窗口,其中包含你需要包含在网站中的 SVG。根据你选择的内容,HTML 将如下所示:
<svg aria-hidden="true" style="position: absolute; width: 0; height: 0; overflow: hidden;" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<symbol id="icon-whatsapp" viewBox="0 0 24 28">
<path
d="M15.391 15.219c0.266 0 2.812 1.328 2.922 1.516 0.031 0.078 0.031 0.172 0.031 0.234 0 0.391-0.125 0.828-0.266 1.188-0.359 0.875-1.813 1.437-2.703 1.437-0.75 0-2.297-0.656-2.969-0.969-2.234-1.016-3.625-2.75-4.969-4.734-0.594-0.875-1.125-1.953-1.109-3.031v-0.125c0.031-1.031 0.406-1.766 1.156-2.469 0.234-0.219 0.484-0.344 0.812-0.344 0.187 0 0.375 0.047 0.578 0.047 0.422 0 0.5 0.125 0.656 0.531 0.109 0.266 0.906 2.391 0.906 2.547 0 0.594-1.078 1.266-1.078 1.625 0 0.078 0.031 0.156 0.078 0.234 0.344 0.734 1 1.578 1.594 2.141 0.719 0.688 1.484 1.141 2.359 1.578 0.109 0.063 0.219 0.109 0.344 0.109 0.469 0 1.25-1.516 1.656-1.516zM12.219 23.5c5.406 0 9.812-4.406 9.812-9.812s-4.406-9.812-9.812-9.812-9.812 4.406-9.812 9.812c0 2.063 0.656 4.078 1.875 5.75l-1.234 3.641 3.781-1.203c1.594 1.047 3.484 1.625 5.391 1.625zM12.219 1.906c6.5 0 11.781 5.281 11.781 11.781s-5.281 11.781-11.781 11.781c-1.984 0-3.953-0.5-5.703-1.469l-6.516 2.094 2.125-6.328c-1.109-1.828-1.687-3.938-1.687-6.078 0-6.5 5.281-11.781 11.781-11.781z">
</path>
</symbol>
<symbol id="icon-instagram" viewBox="0 0 24 28">
<path
d="M16 14c0-2.203-1.797-4-4-4s-4 1.797-4 4 1.797 4 4 4 4-1.797 4-4zM18.156 14c0 3.406-2.75 6.156-6.156 6.156s-6.156-2.75-6.156-6.156 2.75-6.156 6.156-6.156 6.156 2.75 6.156 6.156zM19.844 7.594c0 0.797-0.641 1.437-1.437 1.437s-1.437-0.641-1.437-1.437 0.641-1.437 1.437-1.437 1.437 0.641 1.437 1.437zM12 4.156c-1.75 0-5.5-0.141-7.078 0.484-0.547 0.219-0.953 0.484-1.375 0.906s-0.688 0.828-0.906 1.375c-0.625 1.578-0.484 5.328-0.484 7.078s-0.141 5.5 0.484 7.078c0.219 0.547 0.484 0.953 0.906 1.375s0.828 0.688 1.375 0.906c1.578 0.625 5.328 0.484 7.078 0.484s5.5 0.141 7.078-0.484c0.547-0.219 0.953-0.484 1.375-0.906s0.688-0.828 0.906-1.375c0.625-1.578 0.484-5.328 0.484-7.078s0.141-5.5-0.484-7.078c-0.219-0.547-0.484-0.953-0.906-1.375s-0.828-0.688-1.375-0.906c-1.578-0.625-5.328-0.484-7.078-0.484zM24 14c0 1.656 0.016 3.297-0.078 4.953-0.094 1.922-0.531 3.625-1.937 5.031s-3.109 1.844-5.031 1.937c-1.656 0.094-3.297 0.078-4.953 0.078s-3.297 0.016-4.953-0.078c-1.922-0.094-3.625-0.531-5.031-1.937s-1.844-3.109-1.937-5.031c-0.094-1.656-0.078-3.297-0.078-4.953s-0.016-3.297 0.078-4.953c0.094-1.922 0.531-3.625 1.937-5.031s3.109-1.844 5.031-1.937c1.656-0.094 3.297-0.078 4.953-0.078s3.297-0.016 4.953 0.078c1.922 0.094 3.625 0.531 5.031 1.937s1.844 3.109 1.937 5.031c0.094 1.656 0.078 3.297 0.078 4.953z">
</path>
</symbol>
<symbol id="icon-facebook-official" viewBox="0 0 24 28">
<path
d="M22.672 2c0.734 0 1.328 0.594 1.328 1.328v21.344c0 0.734-0.594 1.328-1.328 1.328h-6.109v-9.297h3.109l0.469-3.625h-3.578v-2.312c0-1.047 0.281-1.75 1.797-1.75l1.906-0.016v-3.234c-0.328-0.047-1.469-0.141-2.781-0.141-2.766 0-4.672 1.687-4.672 4.781v2.672h-3.125v3.625h3.125v9.297h-11.484c-0.734 0-1.328-0.594-1.328-1.328v-21.344c0-0.734 0.594-1.328 1.328-1.328h21.344z">
</path>
</symbol>
<symbol id="icon-youtube-play" viewBox="0 0 28 28">
<path
d="M11.109 17.625l7.562-3.906-7.562-3.953v7.859zM14 4.156c5.891 0 9.797 0.281 9.797 0.281 0.547 0.063 1.75 0.063 2.812 1.188 0 0 0.859 0.844 1.109 2.781 0.297 2.266 0.281 4.531 0.281 4.531v2.125s0.016 2.266-0.281 4.531c-0.25 1.922-1.109 2.781-1.109 2.781-1.062 1.109-2.266 1.109-2.812 1.172 0 0-3.906 0.297-9.797 0.297v0c-7.281-0.063-9.516-0.281-9.516-0.281-0.625-0.109-2.031-0.078-3.094-1.188 0 0-0.859-0.859-1.109-2.781-0.297-2.266-0.281-4.531-0.281-4.531v-2.125s-0.016-2.266 0.281-4.531c0.25-1.937 1.109-2.781 1.109-2.781 1.062-1.125 2.266-1.125 2.812-1.188 0 0 3.906-0.281 9.797-0.281v0z">
</path>
</symbol>
<symbol id="icon-linkedin" viewBox="0 0 24 28">
<path
d="M5.453 9.766v15.484h-5.156v-15.484h5.156zM5.781 4.984c0.016 1.484-1.109 2.672-2.906 2.672v0h-0.031c-1.734 0-2.844-1.188-2.844-2.672 0-1.516 1.156-2.672 2.906-2.672 1.766 0 2.859 1.156 2.875 2.672zM24 16.375v8.875h-5.141v-8.281c0-2.078-0.75-3.5-2.609-3.5-1.422 0-2.266 0.953-2.641 1.875-0.125 0.344-0.172 0.797-0.172 1.266v8.641h-5.141c0.063-14.031 0-15.484 0-15.484h5.141v2.25h-0.031c0.672-1.062 1.891-2.609 4.672-2.609 3.391 0 5.922 2.219 5.922 6.969z">
</path>
</symbol>
</defs>
</svg>请注意,生成的代码本身是一个隐藏的 SVG 元素。现在,无论你想在何处添加选定的图标之一,你只需要嵌入以下 SVG 代码,将引用的元素替换为图标的 id,例如显示 facebook 图标:
<svg class="icon"><use xlink:href="#icon-facebook-official"></use></svg>就是这样!现在可以随意在你的项目中构建你自己的图标集合。你可以在以下小提琴中看到一个实时示例(打开结果选项卡):
请注意,你可以按照自己的方式使用 CSS 自定义它们,更改填充颜色和大小。
快乐编码❤️!

