在处理包含数十万或数百万个数据点的数据集时,数据可视化过程的自动化使设计人员的工作变得更加轻松。
使用大量数据并不总是那么简单。有时,数据集是如此之大,以至于根本不可能从中辨别出任何有用的东西。这就是数据可视化的用武之地。
数据可视化工具有哪些?创建数据可视化很少是直截了当的。设计师并不是可以简单地获取包含数千个条目的数据集并从头开始创建可视化。当然,这是可能的,但谁愿意花费数十或数百小时在散点图上绘制点?这就是数据最佳数据可视化工具的用武之地。
什么是数据可视化工具?
数据可视化工具为数据可视化设计人员提供了一种更简单的方法来创建大型数据集的可视化表示。在处理包含数十万或数百万个数据点的数据集时,自动化创建可视化的过程,至少在一定程度上,使设计人员的工作变得更加轻松。
然后,这些数据可视化可用于多种用途:仪表板、年度报告、销售和营销材料、投资者幻灯片以及几乎任何其他需要立即解释的信息。
最好的数据可视化工具有哪些共同点?
市场上最好的数据可视化工具有一些共同点。首先是它们的易用性。有一些非常复杂的应用程序可用于可视化数据。有些具有出色的文档和教程,并且以用户感觉直观的方式设计。其他人则在这些领域有所欠缺,将它们从任何“最佳”工具列表中删除,而不管它们的其他功能如何。
最好的工具还可以处理大量数据。事实上,最好的甚至可以在单个可视化中处理多组数据。
常用的数据可视化工具有哪些?最好的工具还可以输出一系列不同的图表、图形和地图类型。下面的大多数工具都可以输出图像和交互式图形。但是,各种输出标准也有例外。一些数据可视化工具专注于特定类型的图表或地图,并且做得非常好。这些工具在“最佳”工具中也占有一席之地。
最后,还有成本方面的考虑。虽然更高的价格标签并不一定会取消工具的资格,但必须在更好的支持、更好的功能和更好的整体价值方面证明更高的价格标签是合理的。

数据可视化工具比较:哪个数据可视化工具最好?
有数十个(如果不是数百个)应用程序、工具和脚本可用于创建大型数据集的可视化。许多都是非常基础的,并且有很多重叠的功能。
但是有一些杰出的产品要么对他们可以创建的可视化类型有更多的能力,要么比其他选项更容易使用。
Tableau(和 Tableau Public)
Tableau有多种可用选项,包括桌面应用程序、服务器和托管在线版本,以及免费的公共选项。有数百种数据导入选项可用,从 CSV 文件到 Google Ads 和 Analytics 数据再到 Salesforce 数据。
输出选项包括多种图表格式以及映射功能。这意味着设计师可以创建颜色编码的地图,以比表格或图表更容易理解的格式展示地理上重要的数据。
Tableau的公共版本可供任何寻求强大方法来创建可用于各种设置的数据可视化的人免费使用。从记者到政治迷,再到那些只想量化自己生活数据的人,Tableau Public 有很多潜在用途。他们拥有广泛的信息图表和可视化图库,这些图表和可视化是使用公共版本创建的,可为那些有兴趣创建自己的人提供灵感。
优点
- 数以百计的数据导入选项
- 映射能力
- 提供免费公共版本
- 大量视频教程可引导你了解如何使用 Tableau
缺点
- 非免费版本价格昂贵(Tableau Creator 软件每月 70 美元/用户)
- 公共版本不允许你将数据分析保密
数据可视化示例



概要
对于需要创建地图以及其他类型图表的用户来说,Tableau 是一个不错的选择。对于任何想要创建面向公众的可视化效果的人来说,Tableau Public 也是一个不错的选择。
Infogram
Infogram是一个功能齐全的拖放式最佳数据可视化工具,即使是非设计师也可以使用它为营销报告、信息图表、社交媒体帖子、地图、仪表板等创建有效的数据可视化。
数据可视化工具有哪些?完成的可视化可以导出为多种格式:.PNG、.JPG、.GIF、.PDF 和 .HTML。交互式可视化也是可能的,非常适合嵌入到网站或应用程序中。Infogram 还提供了一个 WordPress 插件,使 WordPress 用户可以更轻松地嵌入可视化。
优点
- 分层定价,包括具有基本功能的免费计划
- 包括 35 多种图表类型和 550 多种地图类型
- 拖放编辑器
- 用于导入附加数据源的 API
缺点
- 与其他一些应用程序相比,内置数据源明显更少
例子



概要
Infogram 是非设计师和设计师的绝佳选择。拖放式编辑器可以轻松创建具有专业外观的设计,而无需大量的视觉设计技巧。
ChartBlocks
常用的数据可视化工具有哪些?ChartBlocks声称可以使用他们的 API 从“任何地方”导入数据,包括来自实时提要。虽然他们说从任何来源导入数据只需“点击几下”即可完成,但它肯定比其他具有针对特定数据源的自动化模块或扩展的应用程序更复杂。
该应用程序允许对创建的最终可视化进行广泛的自定义,图表构建向导可帮助用户在导入数据之前为其图表选择正确的数据。
设计人员几乎可以创建任何类型的图表,并且输出是响应式的——对于想要将图表嵌入到可能在各种设备上查看的网站中的数据可视化设计人员来说,这是一个很大的优势。
优点
- 提供免费且价格合理的付费计划
- 用于导入必要数据的易于使用的向导
缺点
- 不清楚他们的 API 有多健壮
- 似乎没有任何映射功能
例子



概要
ChartBlocks 有一个很好的免费计划,这是一个很大的优势。创建基本图表和图形的易用性也非常出色。
数据包装器
哪个数据可视化工具最好?Datawrapper是专门为向新闻报道添加图表和地图而创建的。创建的图表和地图是交互式的,可以嵌入新闻网站。但是,它们的数据源有限,主要方法是将数据复制并粘贴到工具中。
导入数据后,只需单击一下即可创建图表。它们的可视化类型包括柱形图、折线图和条形图、选举甜甜圈、面积图、散点图、等值线图和符号图以及定位器图等。完成的可视化让人想起在纽约时报或波士顿环球报等网站上看到的那些。事实上,他们的图表被《琼斯妈妈》、《财富》和《泰晤士报》等出版物使用。
免费计划非常适合在流量有限的小型网站上嵌入图形,但付费计划价格昂贵,每月 39 美元起。
优点
- 专为新闻编辑室数据可视化而设计
- 免费计划非常适合小型网站
- 工具包括一个内置的色盲检查器
缺点
- 有限的数据来源
- 付费计划偏贵
例子

概要
Datawrapper 是新闻网站数据可视化的绝佳选择。尽管价格不菲,但 Datawrapper 包含的用于特定新闻可视化的功能使其物有所值。
D3.js
D3.js是一个 JavaScript 库,用于使用数据操作文档。D3.js 至少需要一些 JS 知识,尽管有一些应用程序允许非编程用户使用该库。
这些应用程序包括NVD3,它为 D3.js 提供可重复使用的图表;Plotly 的 Chart Studio,它也允许设计者创建 WebGL 和其他图表;和Ember Charts,它也使用 Ember.js 框架。
优点
- 非常强大且可定制
- 可能有大量图表类型
- 专注于网络标准
- 可让非程序员创建可视化的工具
- 免费和开源
缺点
- 需要编程知识才能单独使用
- 可用的支持比付费工具少
例子



概要
D3.js 只适合那些可以向程序员寻求帮助或自己有编程知识的设计师。
数据可视化工具有哪些?谷歌图表
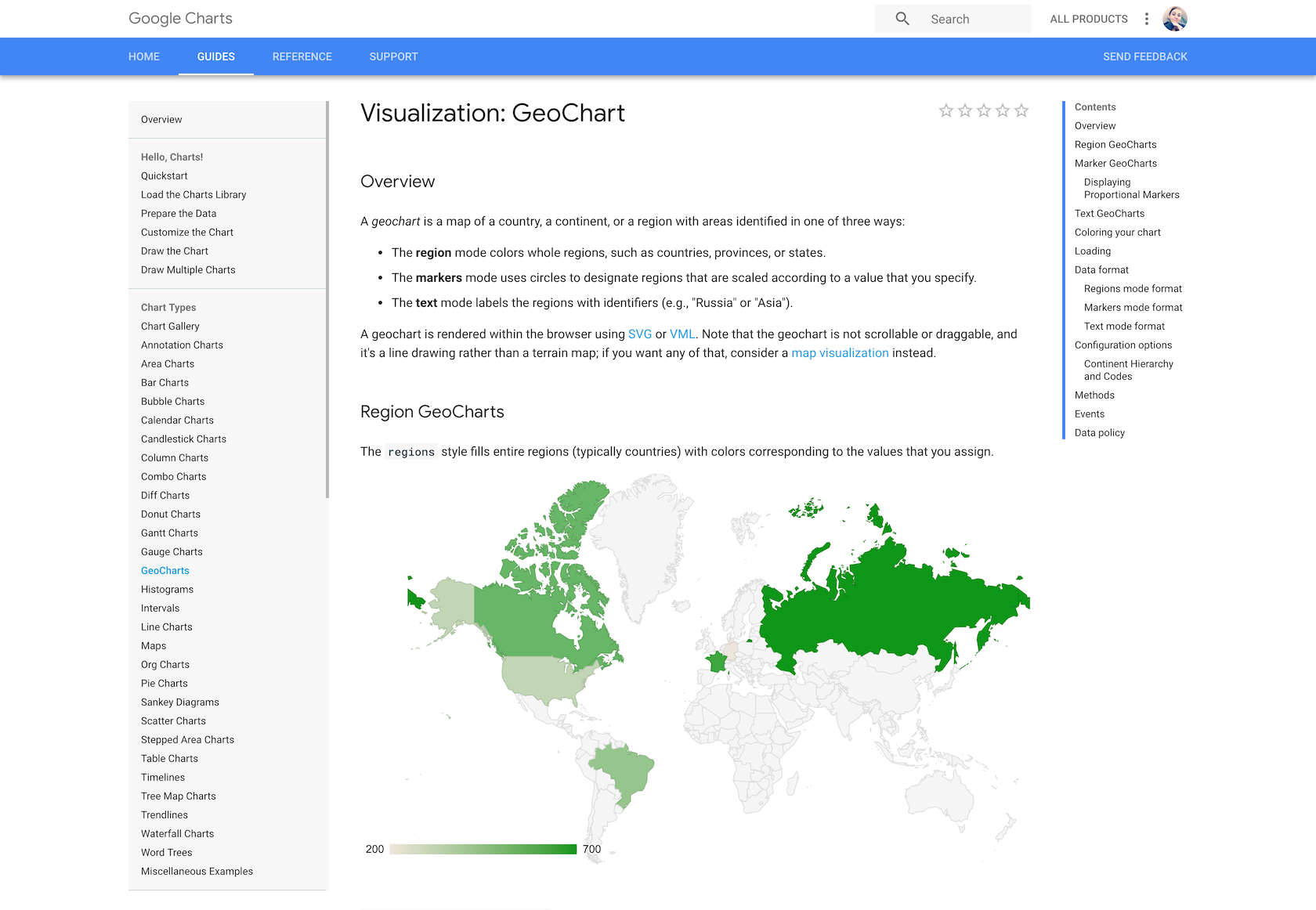
Google Charts 是一款功能强大的免费最佳数据可视化工具,专门用于创建在线嵌入的交互式图表。它处理动态数据,输出完全基于 HTML5 和 SVG,因此它们可以在浏览器中运行,而无需使用其他插件。数据源包括 Google Spreadsheets、Google Fusion Tables、Salesforce 和其他 SQL 数据库。
有多种图表类型,包括地图、散点图、柱状图和条形图、直方图、面积图、饼图、树状图、时间线、仪表等。这些图表可以通过简单的 CSS 编辑完全定制。
优点
- 自由
- 提供多种图表格式
- 跨浏览器兼容,因为它使用 HTML5/SVG
- 处理动态数据
缺点
- 除了可用的教程和论坛之外,还有有限的支持
例子



概要
如果设计师对编码有些熟悉并且想要一个强大的免费解决方案,那么 Google Charts 是一个不错的选择。能够使用任何 SQL 数据库作为数据源也使其成为大型数据集的不错选择。
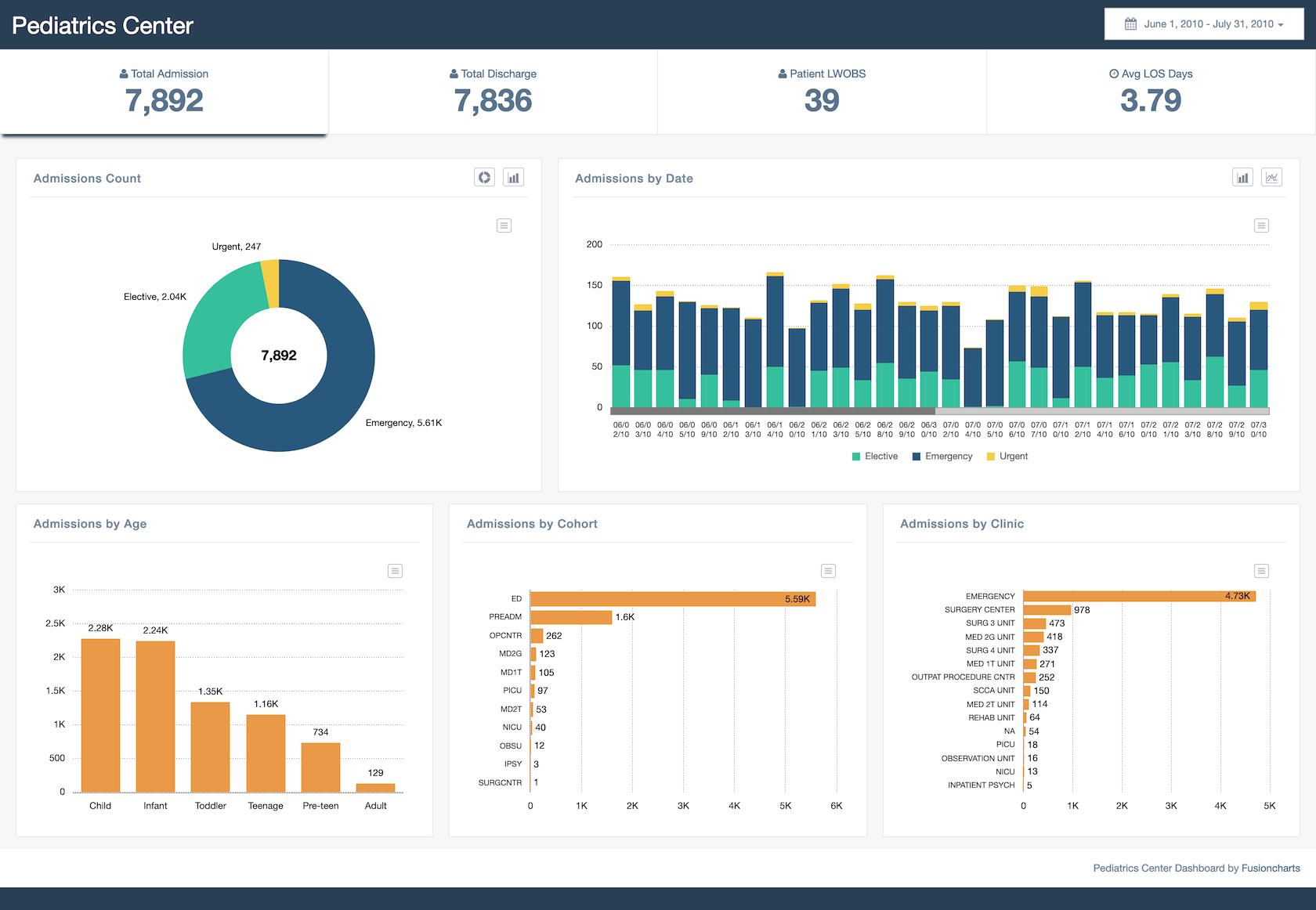
FusionCharts
常用的数据可视化工具有哪些?FusionCharts是另一个基于 JavaScript 的选项,用于创建 Web 和移动仪表板。它包括 150 多种图表类型和 1,000 种地图类型。它可以与流行的 JS 框架(包括 React、jQuery、React、Ember 和 Angular)以及服务器端编程语言(包括 PHP、Java、Django 和 Ruby on Rails)集成。
FusionCharts 为所有图表和地图变体提供了现成的代码,即使对于那些编程知识有限的设计师来说,也可以更轻松地嵌入网站。因为 FusionCharts 旨在创建仪表板而不仅仅是简单的数据可视化,所以它是本文中包含的最昂贵的选项之一。但它也是最强大的之一。
优点
- 大量图表和地图格式选项
- 比大多数其他可视化工具更多的功能
- 与许多不同的框架和编程语言集成
缺点
- 昂贵(一个开发人员许可证的起价接近 500 美元)
- 对于仪表板环境之外的简单可视化过度
例子



概要
对于创建仪表板,本文中的任何其他内容都无法与 FusionCharts 相提并论。如果这是手头的项目,这无疑是最有力的选择。
图表.js
哪个数据可视化工具最好?Chart.js是一个简单但灵活的 JavaScript 图表库。它是开源的,提供多种图表类型(总共八种),并允许动画和交互。
Chart.js 使用 HTML5 Canvas 进行输出,因此它可以在所有现代浏览器中很好地呈现图表。创建的图表也是响应式的,因此非常适合创建适合移动设备的可视化。
优点
- 免费和开源
- 响应式和跨浏览器兼容的输出
缺点
- 与其他工具相比,图表类型非常有限
- 官方文档之外的有限支持
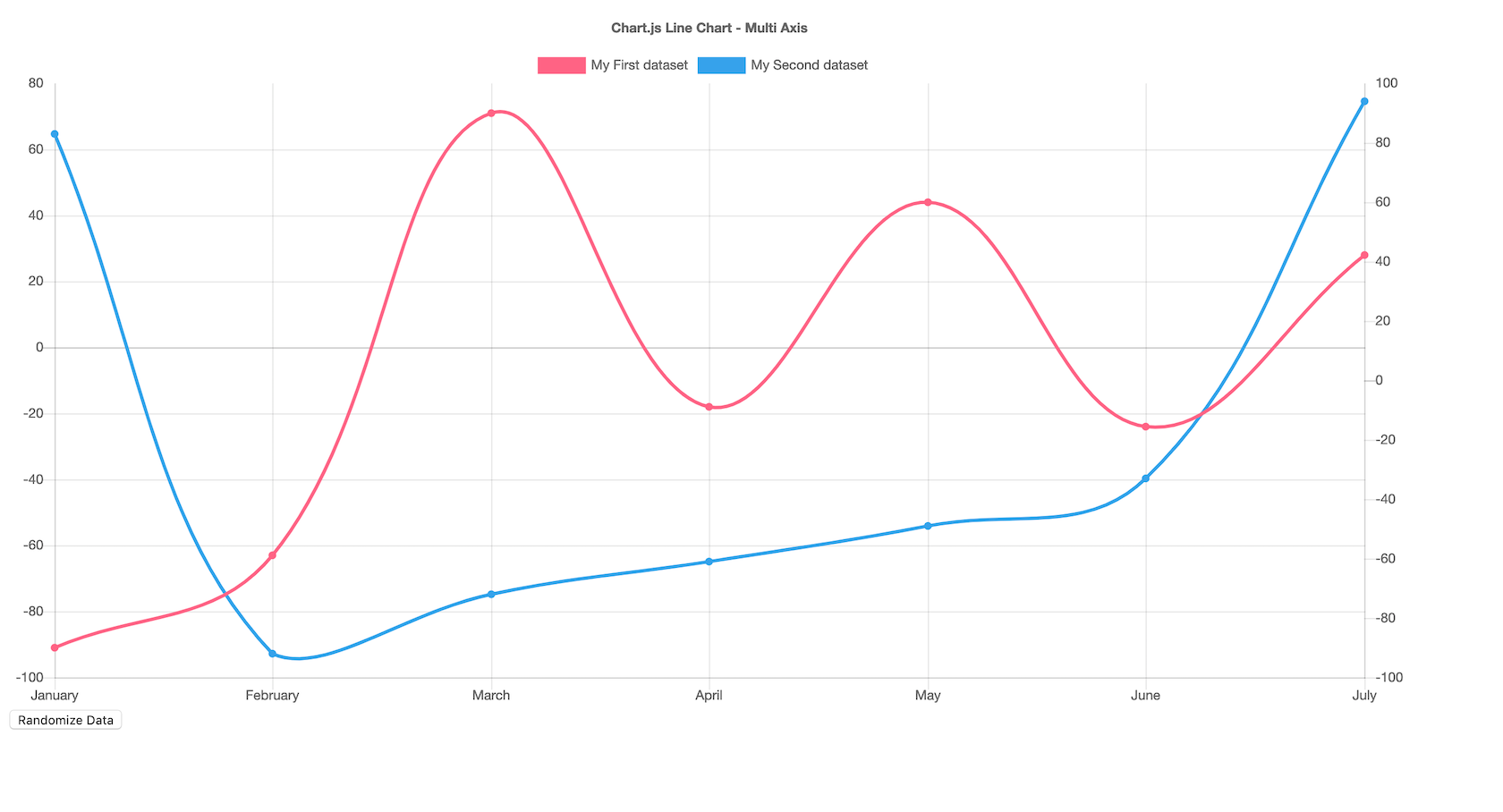
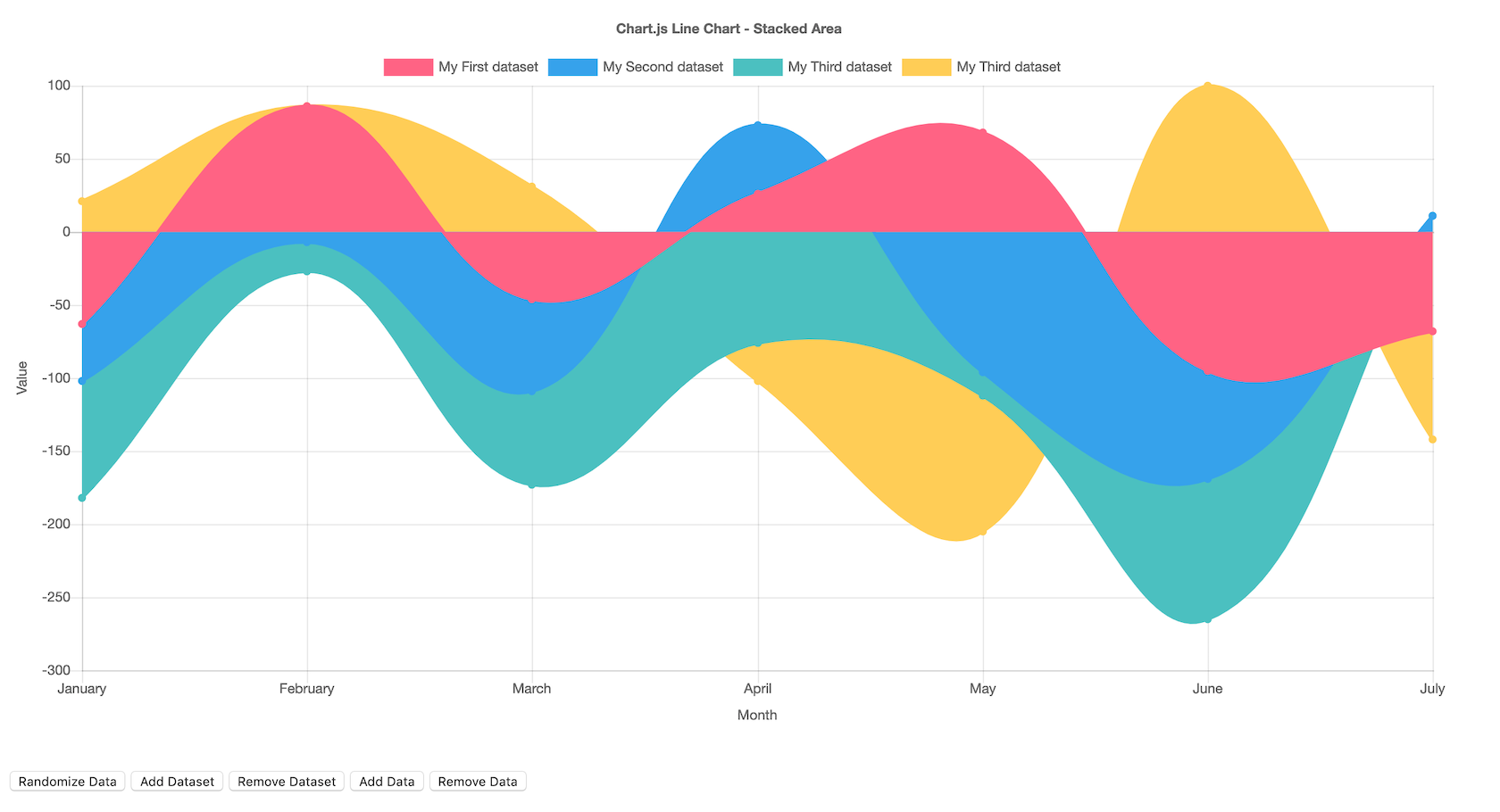
例子



概要
Chart.js 是需要简单、可定制、交互式可视化选项的设计师的不错选择。它最大的卖点是免费和开源。
数据可视化工具有哪些?Grafana
Grafana是一款开源可视化软件,可让用户创建动态仪表板和其他可视化效果。它支持混合数据源、注释和可定制的警报功能,并且可以通过数百个可用插件进行扩展。这使其成为可用的最强大的最佳数据可视化工具之一。
导出功能允许设计人员共享仪表板的快照以及邀请其他用户进行协作。Grafana 通过插件支持 50 多个数据源。它可以免费下载,或者有一个云托管版本,每月 49 美元。(还有一个非常有限的免费托管版本。)可下载版本也有可用的支持计划,这是许多其他开源工具不提供的。
优点
- 开源,提供免费和付费选项
- 大量可供选择的数据源
- 多种图表类型可用
- 使创建动态仪表板变得简单
- 可以使用混合数据源
缺点
- 创建简单的可视化的矫枉过正
- 不提供与其他一些工具一样多的可视化自定义选项
- 不是创建可视化图像的最佳选择
- 无法在网站中嵌入仪表板,但可以用于单个面板
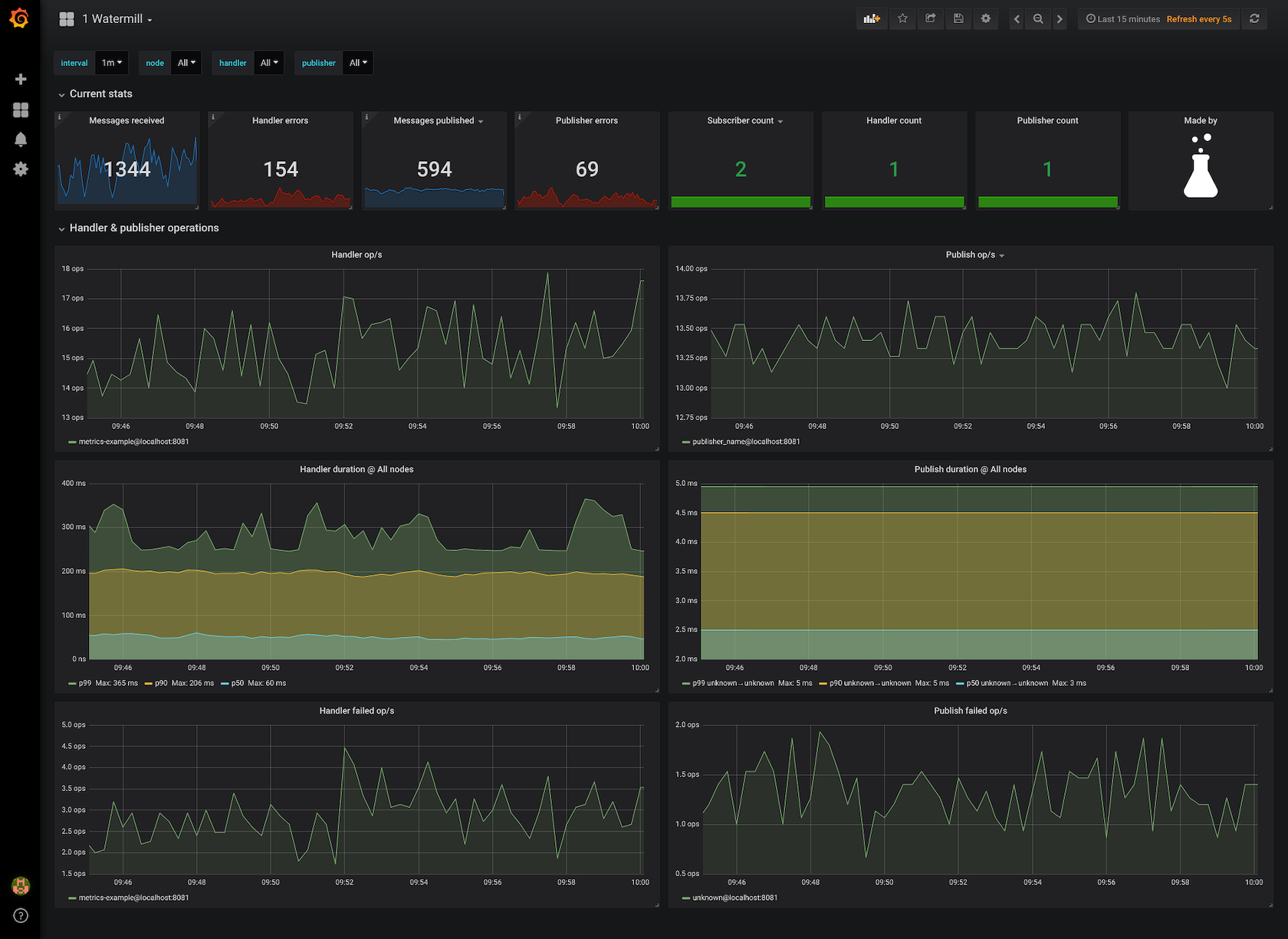
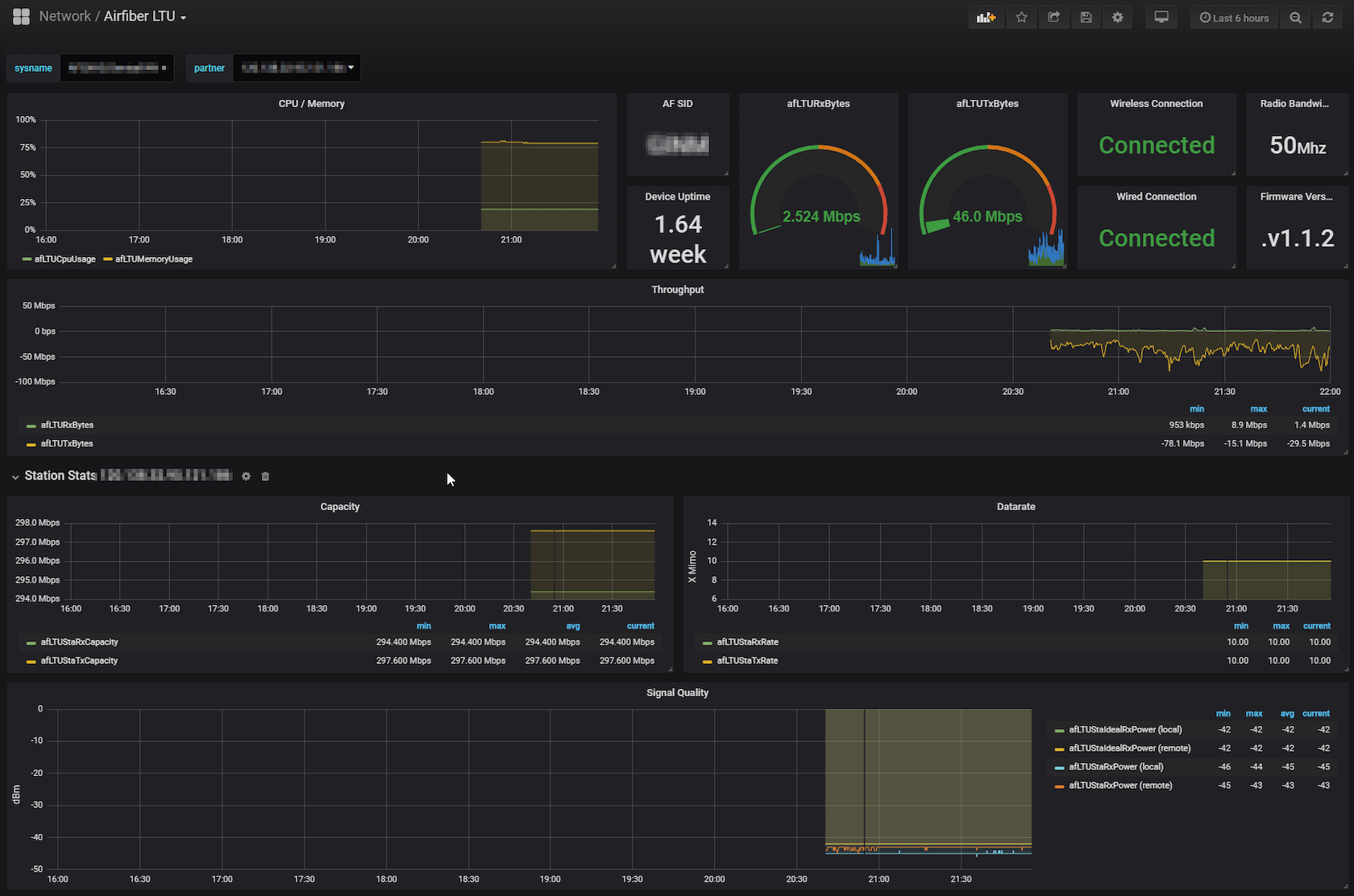
例子



概要
Grafana 是创建内部使用仪表板的最佳选择之一,尤其是对于混合或大型数据源。
Chartist.js
Chartist.js 是一个免费的开源 JavaScript 库,允许创建高度可定制且跨浏览器兼容的简单响应式图表。GZIP 压缩后,整个 JavaScript 库只有 10KB。使用 Chartist.js 创建的图表也可以是动画的,插件允许对其进行扩展。
优点
- 免费和开源
- 小文件大小
- 图表可以动画
缺点
- 不是最广泛的可用图表类型选择
- 没有映射功能
- 开发者社区之外的有限支持
例子

概要
Chartist.js 对于想要简单、可嵌入、响应式图表且文件较小的设计人员来说是一个不错的选择。
西格玛
Sigmajs是一种用于创建网络图的单一用途的最佳数据可视化工具。它是高度可定制的,但需要一些基本的 JavaScript 知识才能使用。创建的图形是可嵌入的、交互式的和响应式的。
优点
- 高度可定制和可扩展
- 免费和开源
- 易于在网站和应用程序中嵌入图形
缺点
- 只创建一种类型的可视化:网络图
- 需要JS知识来定制和实现
例子

概要
由于它的单一焦点,只要设计人员熟悉 JavaScript,Sigmajs 是创建网络图的绝佳选择。
Polymaps
常用的数据可视化工具有哪些?Polymaps是用于映射的专用 JavaScript 库。输出是各种风格的动态响应地图,从图像叠加到符号地图再到密度地图。它使用 SVG 创建图像,因此设计人员可以使用 CSS 自定义地图的视觉效果。
优点
- 免费和开源
- 专为映射而构建
- 易于在网站和应用程序中嵌入地图
缺点
- 只创建一种类型的可视化
- 需要一些编码知识来定制和实现
例子


概要
如果地图是唯一需要的可视化类型,Polymaps 是一个不错的选择,只要设计师熟悉一些基本的编码即可。
哪个数据可视化工具最好?结论
数据可视化工具有哪些?设计师可用的可视化工具种类繁多,以至于很难决定使用哪一种。数据可视化设计师应该牢记诸如易用性以及工具是否具有他们需要的功能等因素。
选择最强大的可用工具并不总是最好的主意:学习曲线可能很陡峭,需要更多资源才能启动和运行,而更简单的工具可能能够在很短的时间内准确地创建所需的内容。但请记住,该工具只是创建数据可视化等式的一部分;设计师还需要考虑制作出色的数据可视化的其他因素。
大多数最佳数据可视化工具都包含免费试用版(如果整个工具不是免费的),因此在决定单个解决方案之前花时间尝试一些是值得的。

